Case Study | Product Design | Desktop + Mobile | Instacart /Unata | 2017-2019
Project Summary
Allowing the retailers to tell their brand story online is a key differentiator that Unata can offer on the market. Store-inspired recipes are essential components to build the retailers brand online. Unata wants to merge the recipe content and eCommerce and bring it to life for a more powerful transactional and delightful experience that’s convenient to the end user.
This case study is a 2-year journey of the shoppable recipes feature from idea, MVP to many improvements along the way. This is also my story from a UX designer working with other designers to becoming a product design lead.
Why Shoppable Recipes?
For The End User
- Browse and find recipes and purchase ingredients.
- Meal planning
- Easy add to cart
Retailer
- Customizable solution that allow me to manage the recipe content, engage user
- Upload store recipes with featured ingredients for purchase
Business
- Allow retailers of different needs to configure recipe content.
- Scalable, flexible and complement the eCommerce experience.
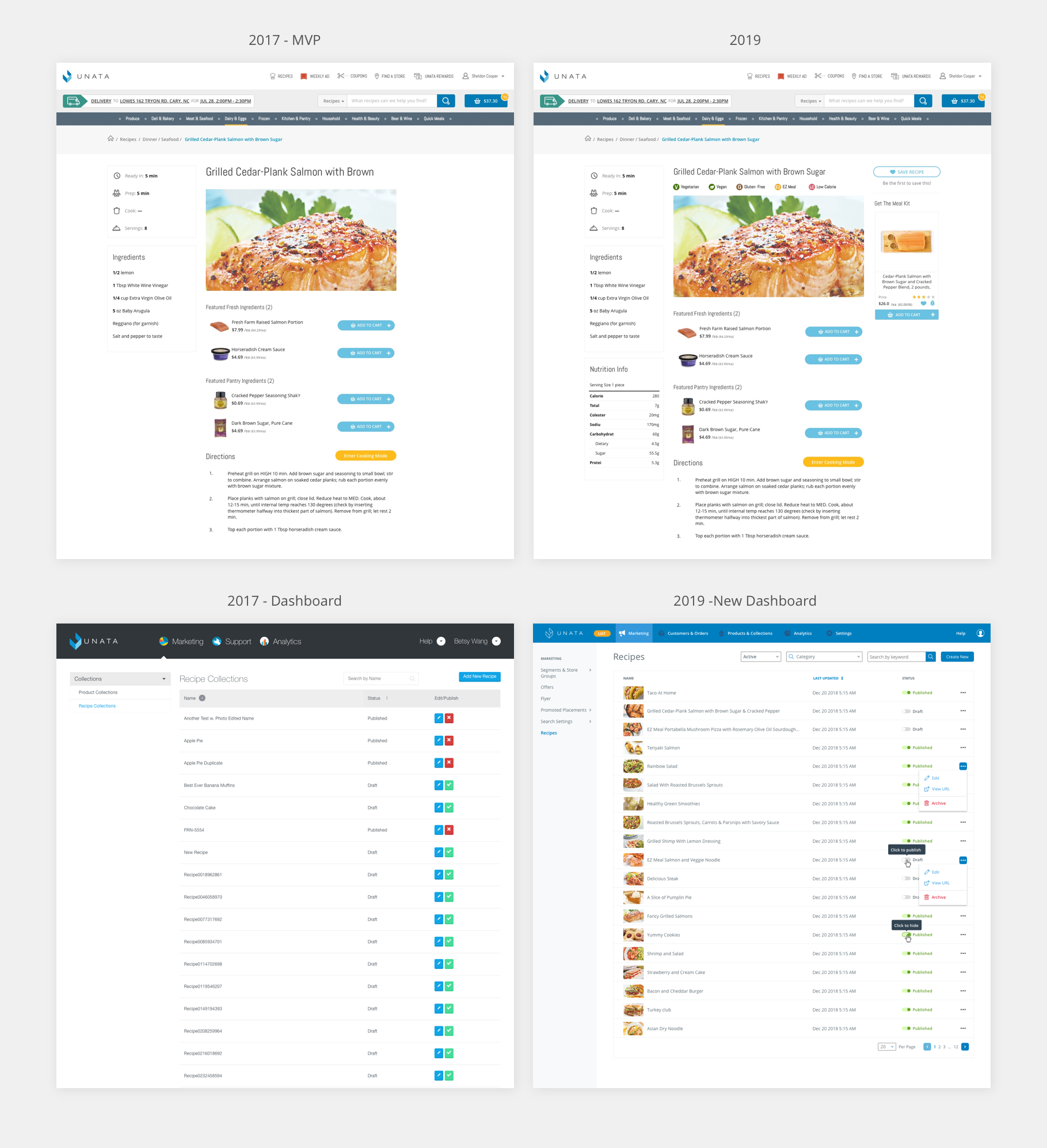
2017 - MVP
My Role & The Team
I was the UX designer and the user researcher.
I worked with one visual designer, one product manager and 3 software engineers.
Key Features
- Basic recipe information
- Shoppable recipes with fresh and pantry highlight ingredients
- Browse recipes
- Support recipe input on the retailer dashboard
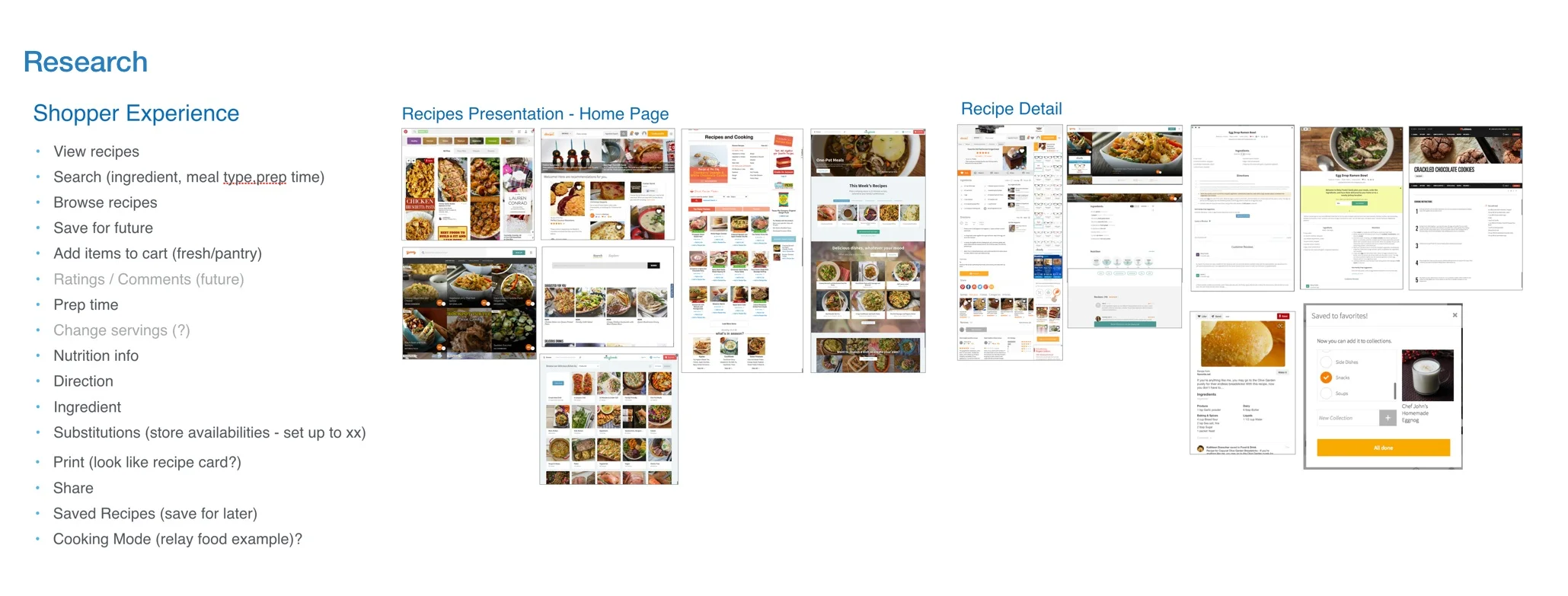
Research
What do we want to build?
I worked closely with the product manager to define the product strategy after conducting competitive research, to understand our position in the market.
We wanted balance our eCommerce focus and what the recipe feature can support it. We found that most people will Google for recipes or go to sites that specialise in recipes. We wanted to make sure our recipes deliver an experience that's not only familiar to the users, but also is shoppable directly from the retailer site by integrating recipes with the rest of the platform.
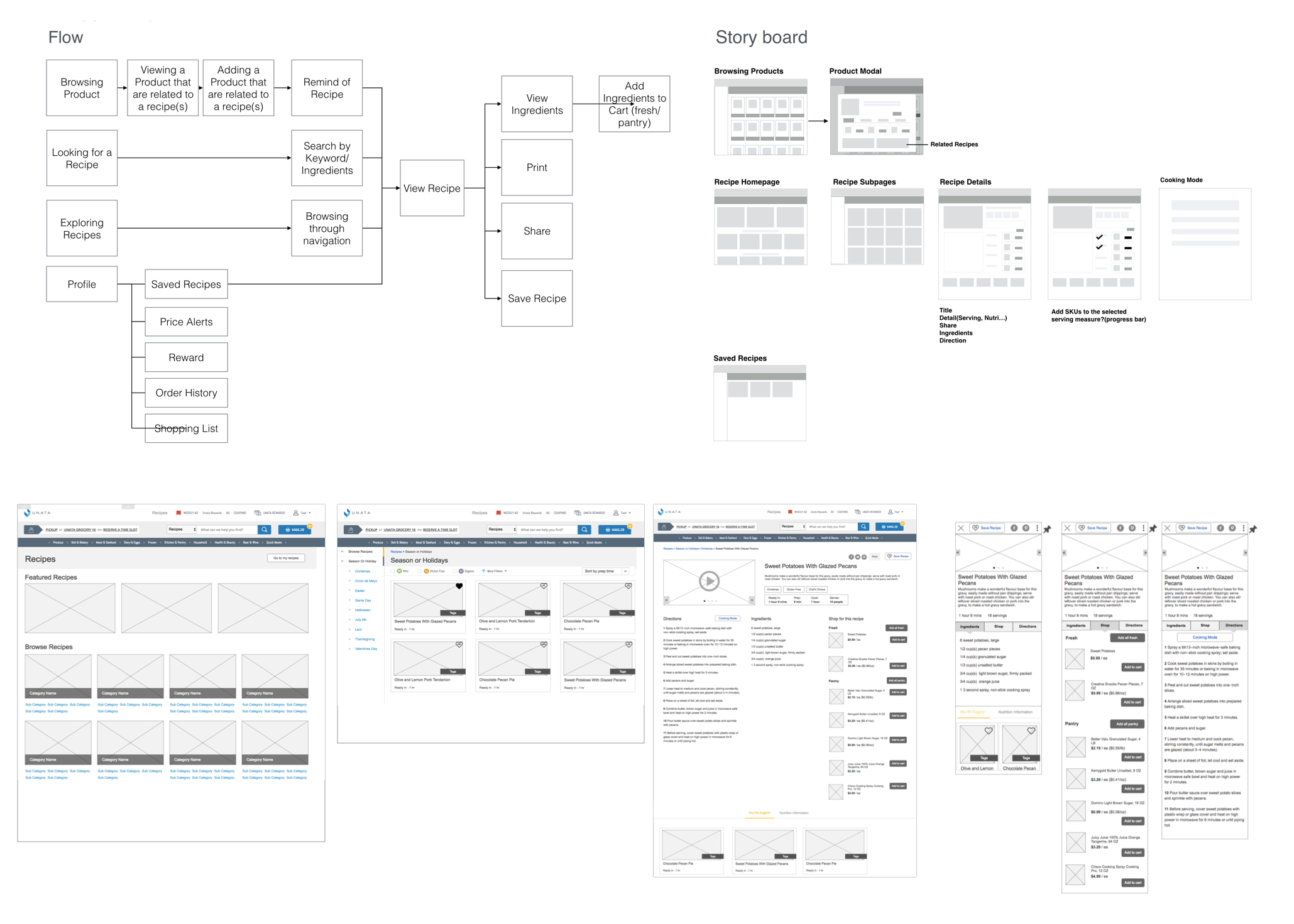
Iterations
User flow, wireframs & user testing
Retailer Dashboard Setup
2019
Key Features
- Search for recipes
- Save recipes
- Tag and filter recipes
- Nutritional information for recipes (including dashboard management)
- Promoted product for recipes
My Role & The Team
I am the product design lead and the user researcher for recipe enhancement in 2019.
I worked on the feature from end to end with one product manager and 2 software engineers.
Research
How did MVP go? What's now?
18 months after the launch of recipe MVP, 3 clients truned on the feature. We have limited tracking for data usage and each retailers use the feature in their own ways.
We gathered some wishlists for feature improvement but the plan to enhance the feature only formalized when we are pressed for prospect clients who required feature parity with their current experience.
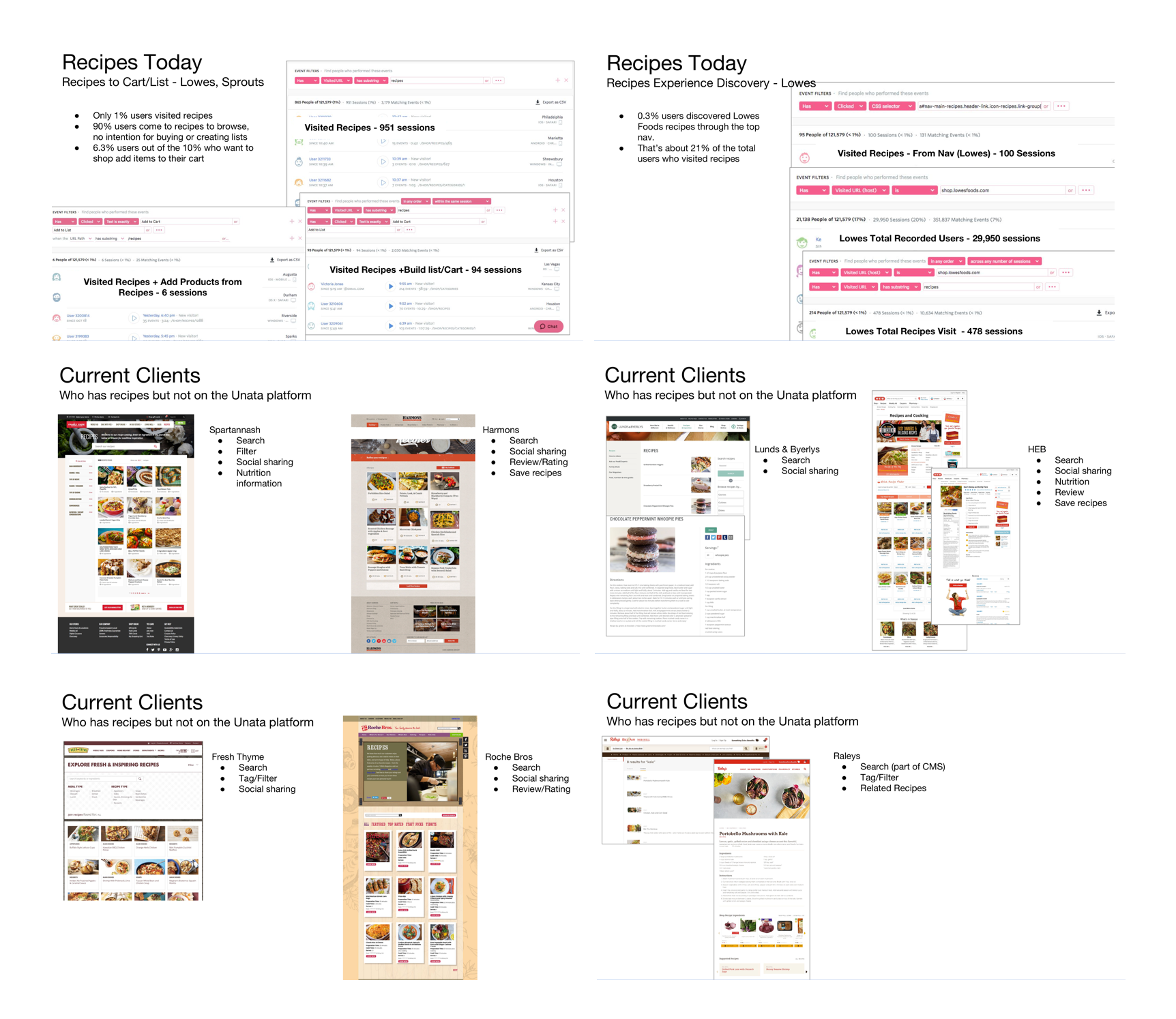
I first looked at full story, which contained 3 months of data of the clients who had recipes turned on, to understand how the current feature was used. I also audited our other clients' recipes site that had not yet moved to our platform.
With the understanding of the now and the same goal to make our recipe feature scalable and flexible, I worked with the product manager to prioritize the long list of feature requests.
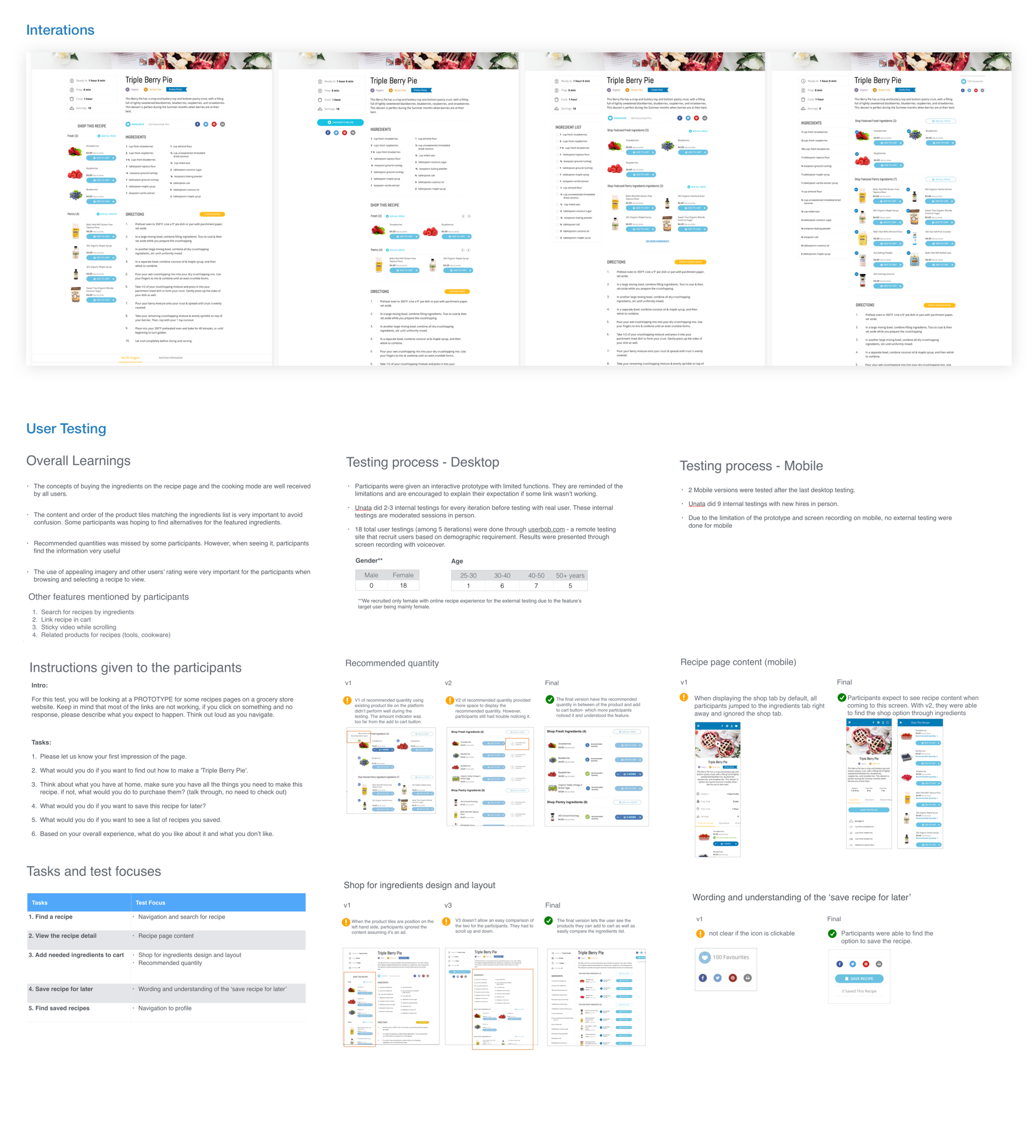
Research
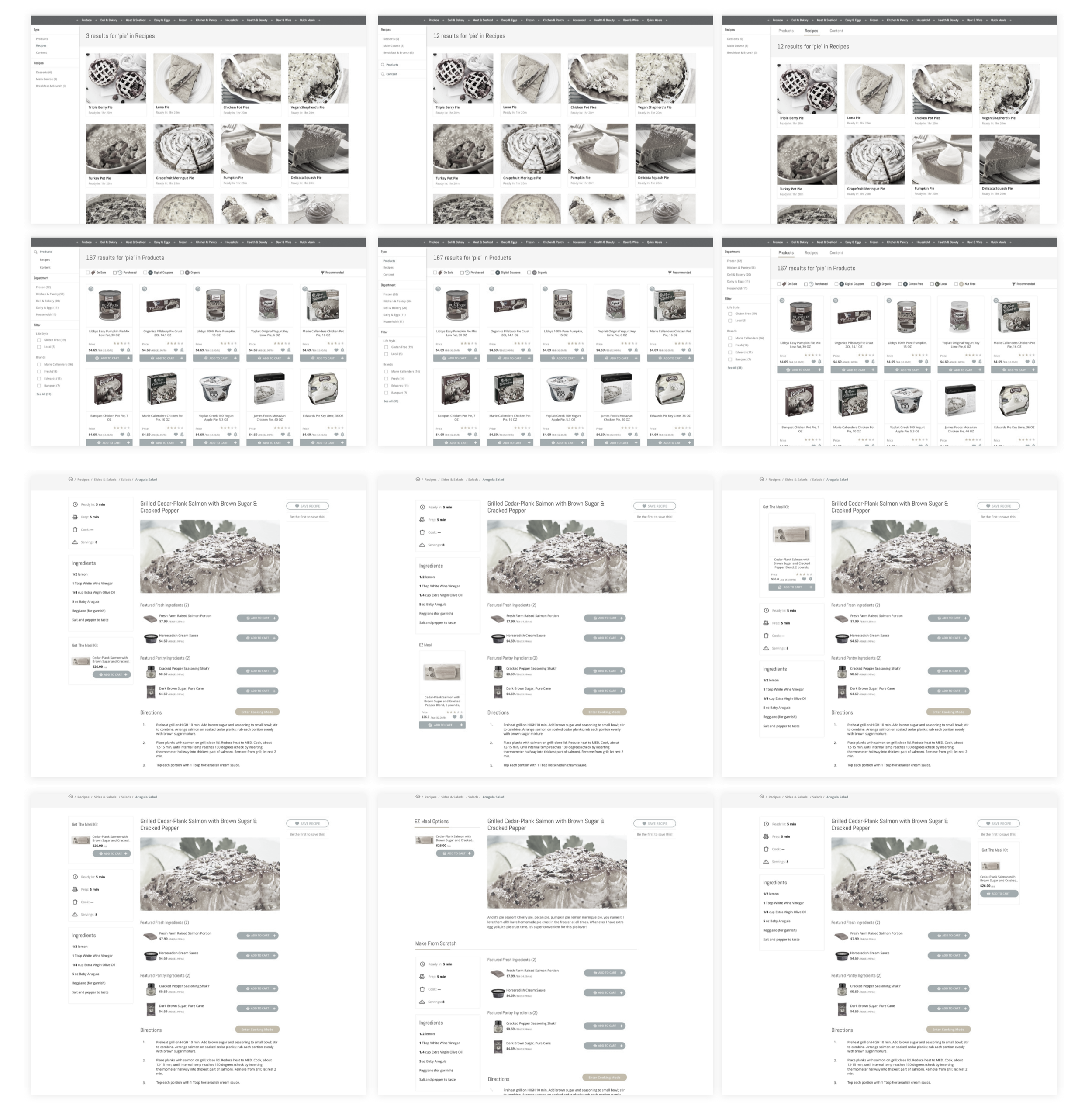
Iterations
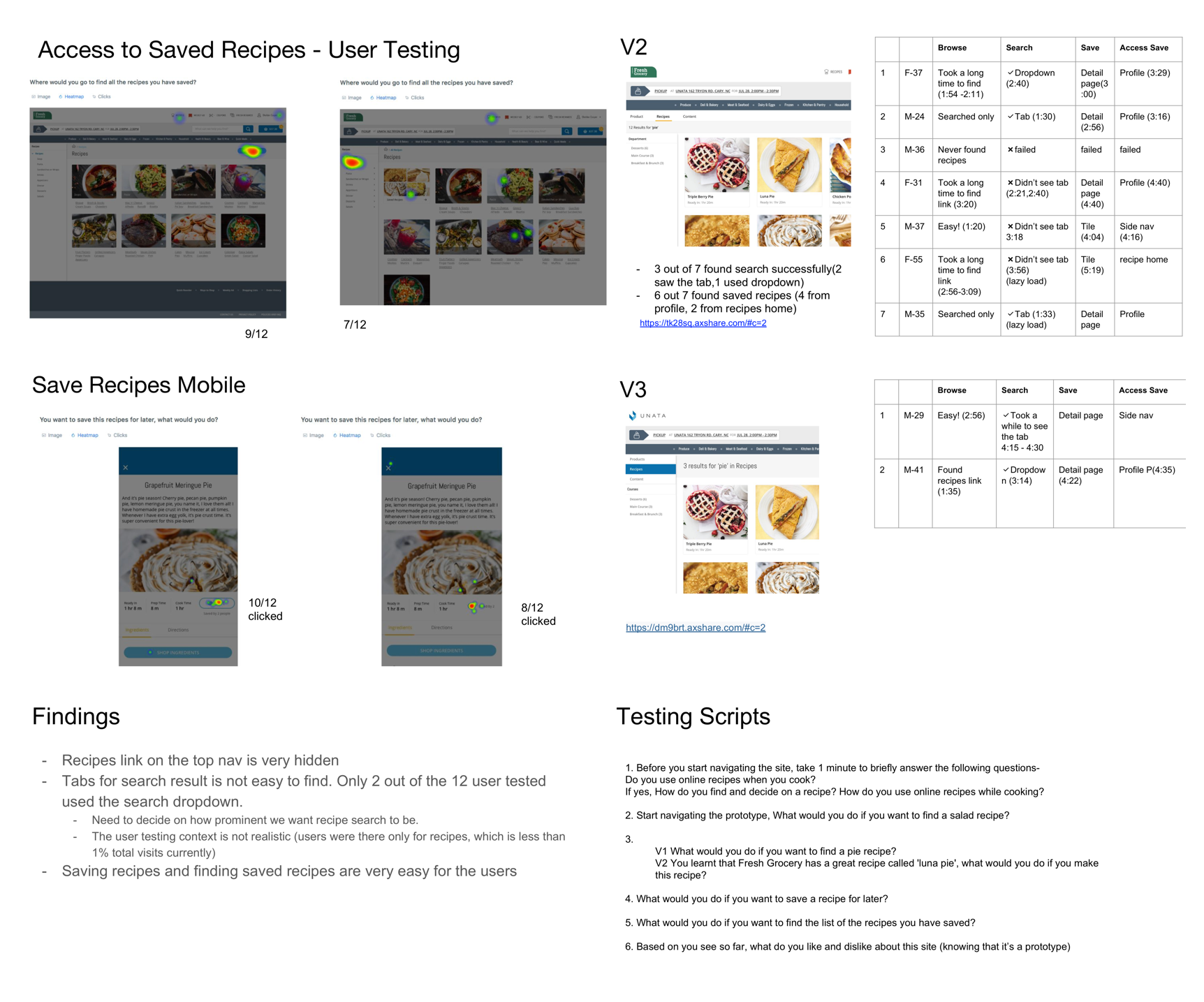
User Testing
Recipe search discoveribility was one of the challenges for the design. I conducted several remote, unmoderated prototype testings for search recipes and save recipes.
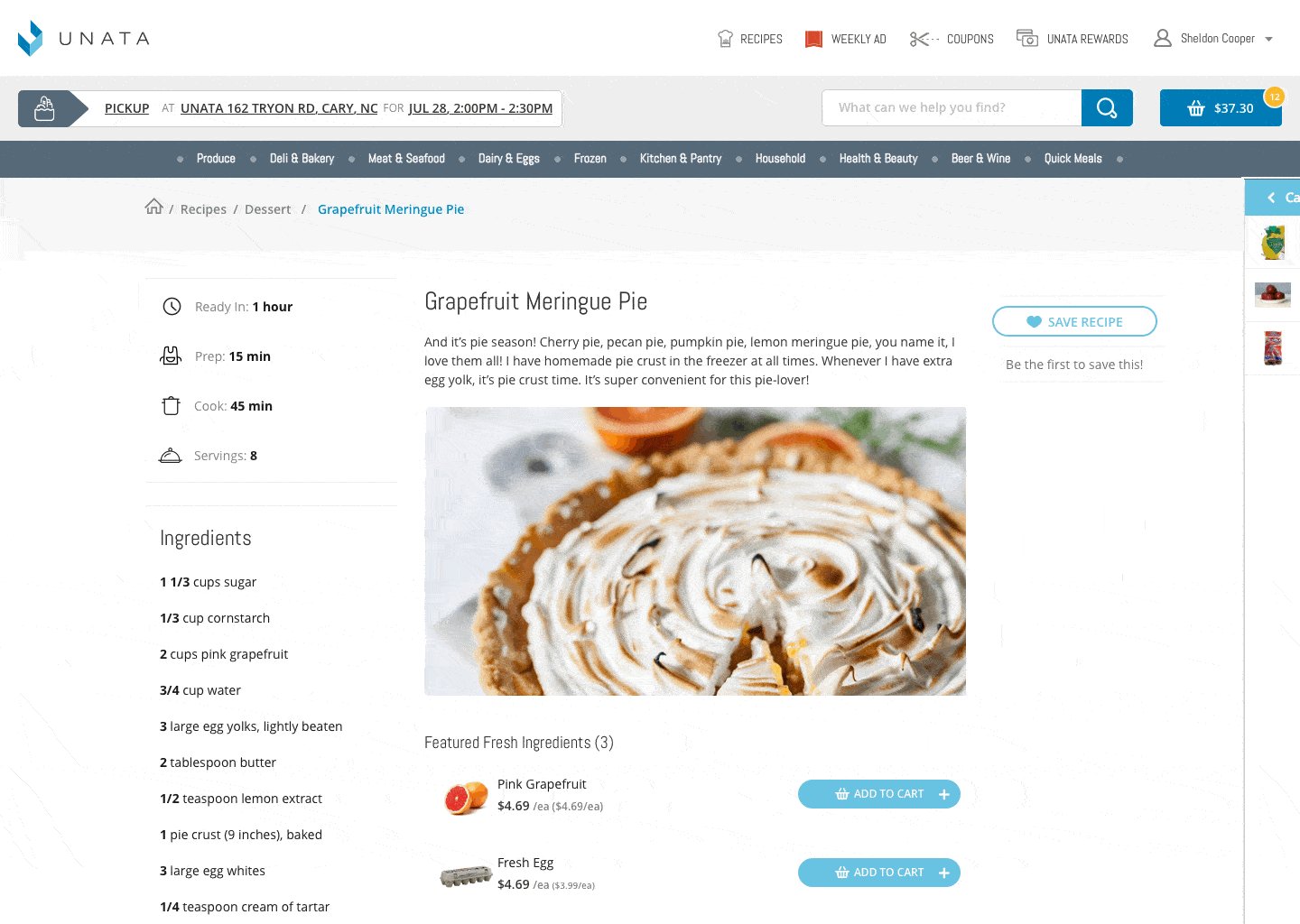
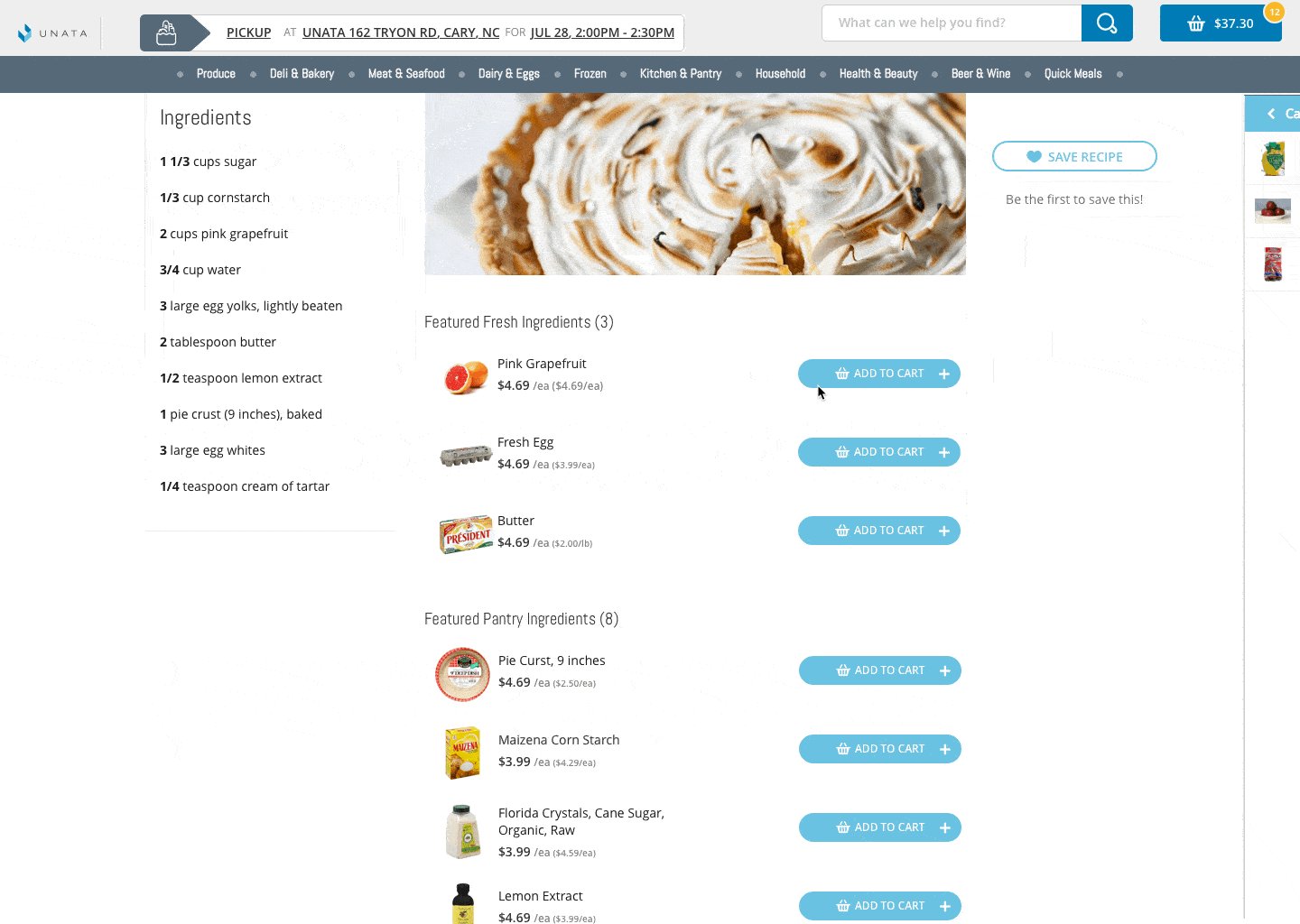
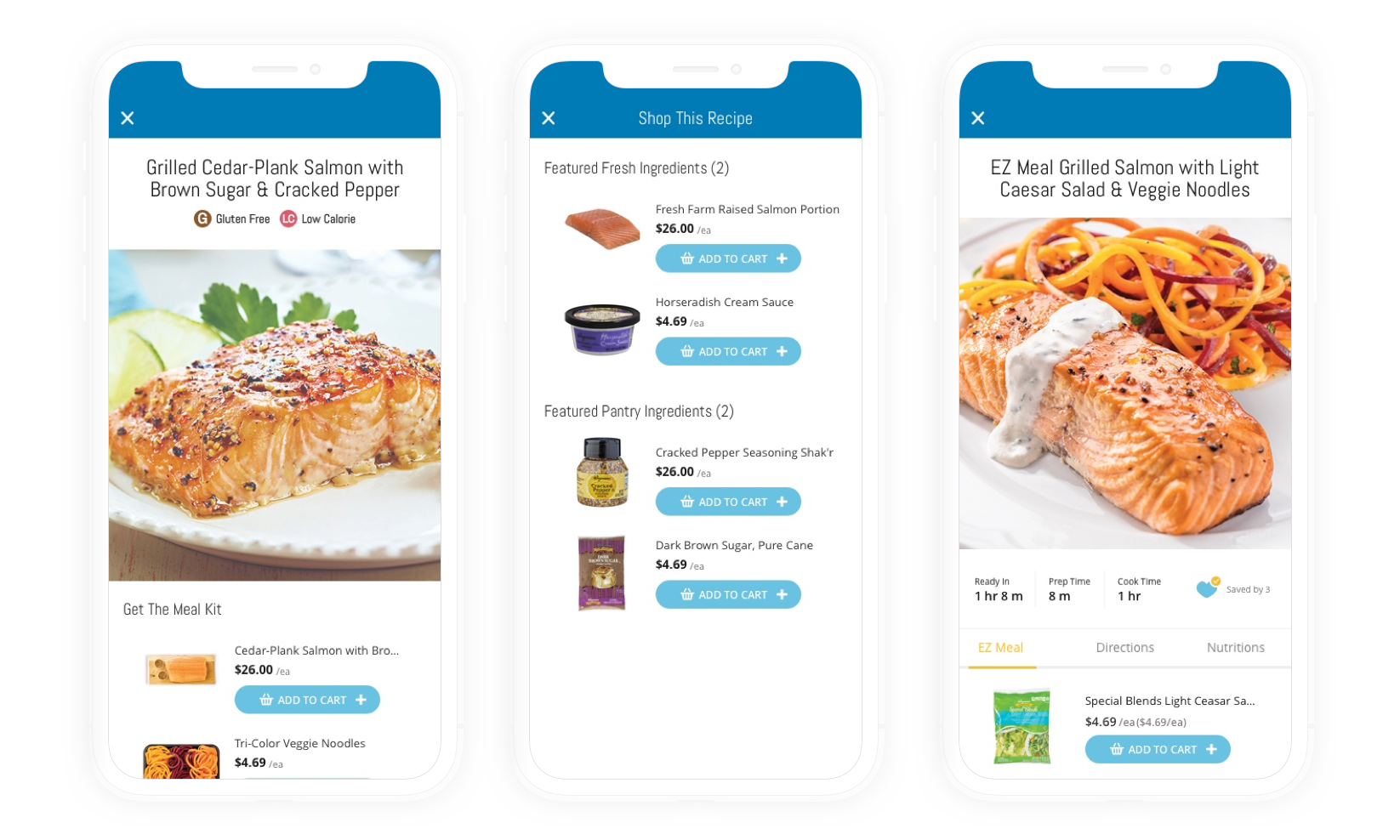
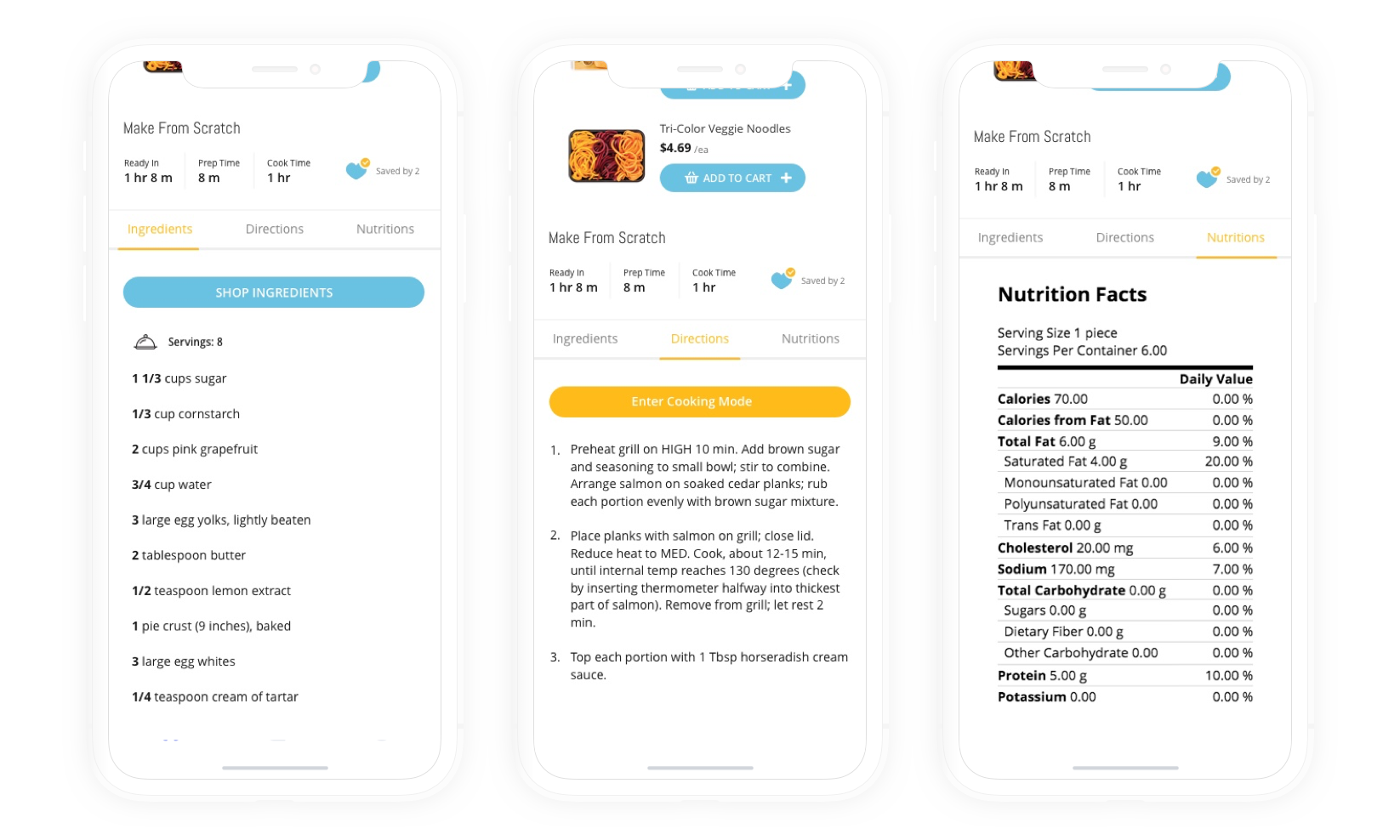
Final Designs
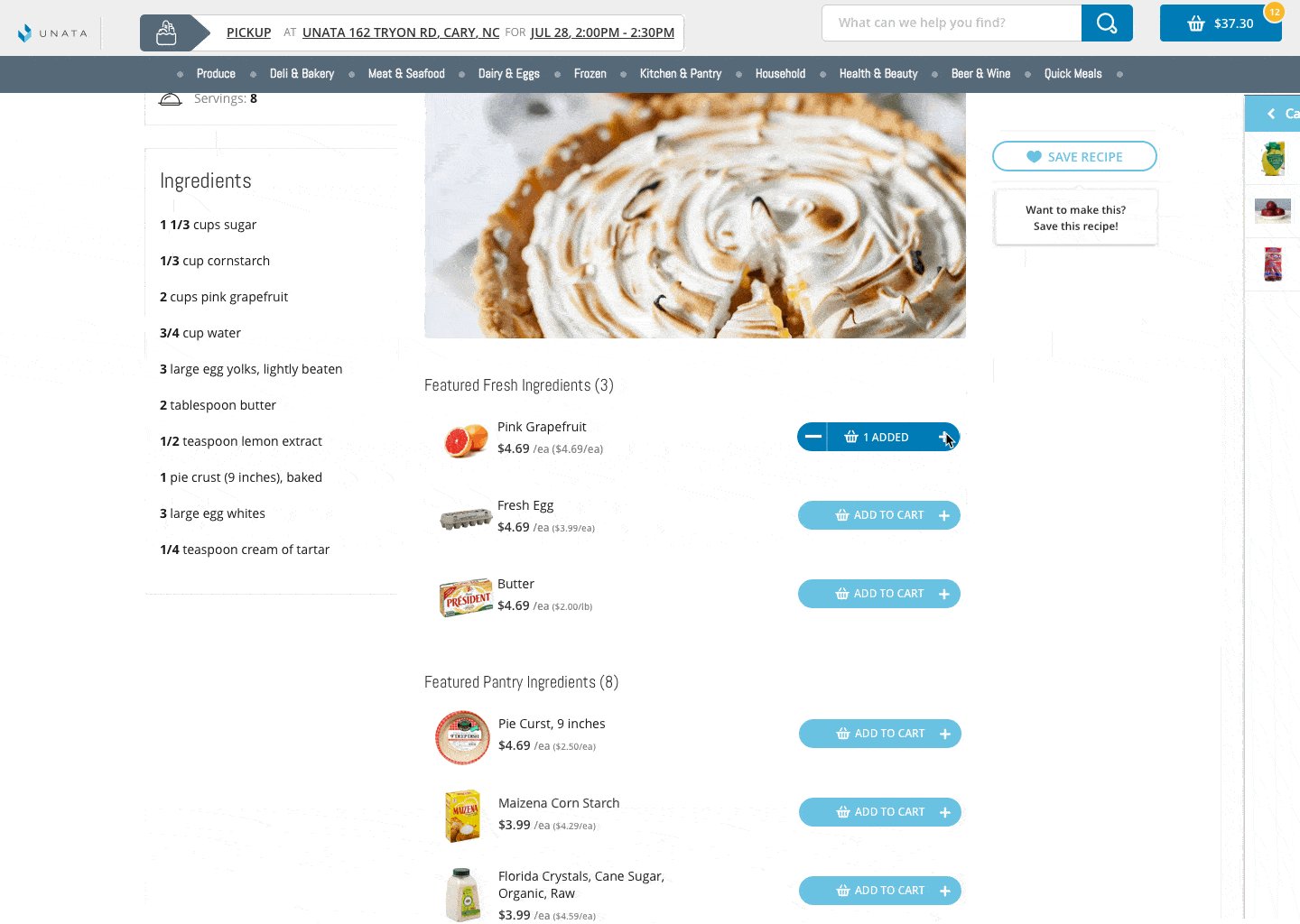
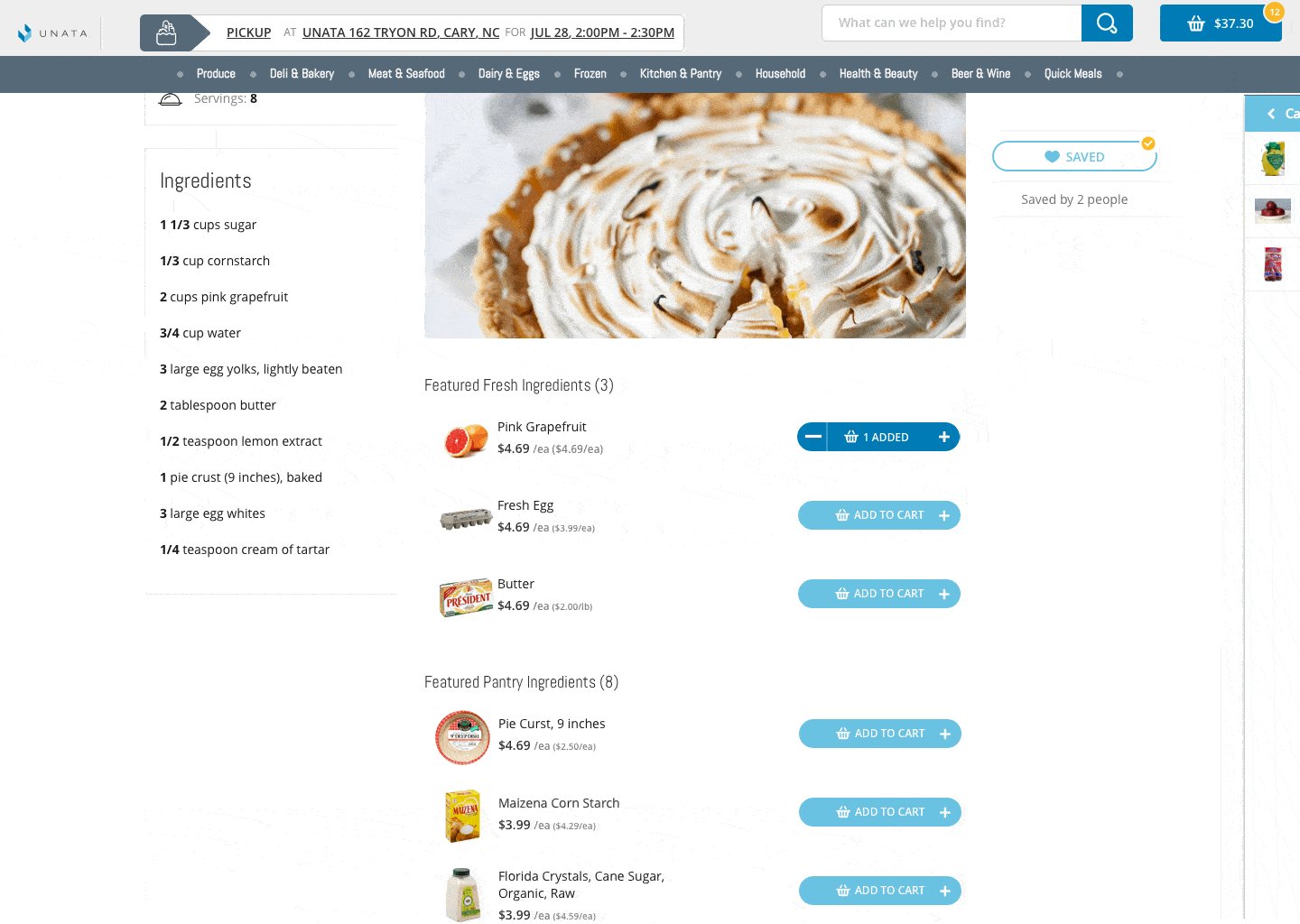
Save recipes - prompt to save
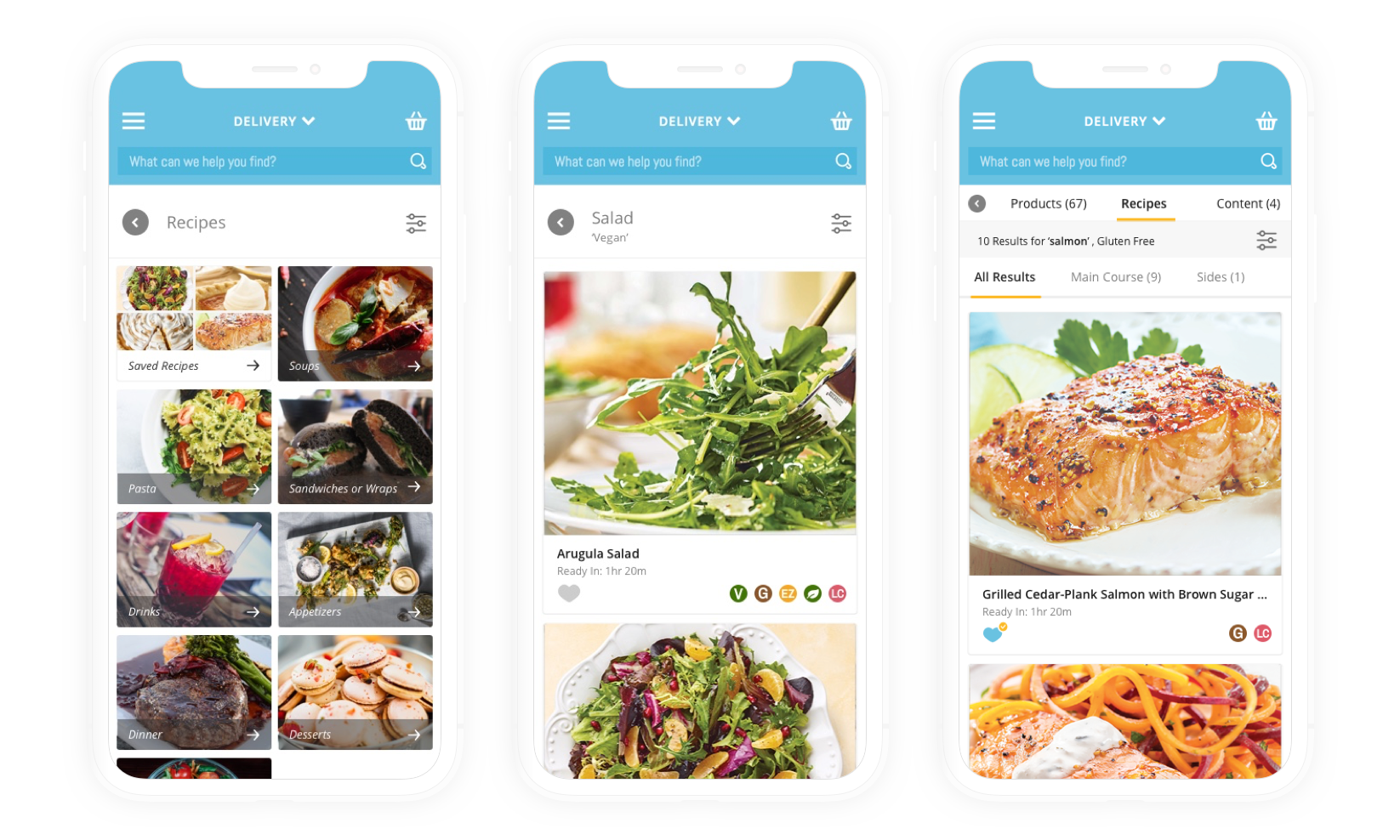
Search & Recipe Details
Mobile
Retailer Dashboard Setup
We also transitioned the admin setup from the old dashboard to the new dashboard.